
London Borough of Barking and Dagenham: Design System
Case Study
In this case study, I will detail the process of developing the Design System for the London Borough of Barking and Dagenham (LBBD). As the sole UX designer leading this initiative, I leveraged the Government Digital Service (GDS) as a foundational guideline for design and research. This ongoing project, which involved iterative processes, was LBBD's first Design System, aimed at ensuring consistency, accessibility, and usability across all digital platforms.
Project Overview
The primary objective was to create a comprehensive Design System to streamline design efforts across various projects within LBBD. By aligning with the GDS guidelines, I aimed to maintain high standards and adhere to best practices in digital design for public services.
Tools Used:
My Design Thinking Process
To achieve the project goals, I followed a structured design thinking process, which included:
Business & User Research
Stakeholder Engagement
Ideation
Design and Testing
Implementation and Iteration
1. Business & User Research
Researching Existing Design Systems
To ensure the Design System was both innovative and practical, I conducted extensive research on existing design systems within the public sector. This included a deep dive into the GOV.UK Design System and other local authorities' design frameworks. By studying these established systems, I was able to review best practices and identify key elements that could be adapted for LBBD. The GDS, renowned for its user-centric approach and robust standards, provided a comprehensive foundation for our work.
Using GDS as a Baseline
The Government Digital Service (GDS) guidelines were instrumental in shaping our Design System. GDS is highly regarded for its emphasis on simplicity, accessibility, and user needs, making it an ideal baseline. These guidelines have been developed and refined to address the unique challenges of public sector digital services, ensuring that they are user-friendly and accessible to everyone.
By aligning our efforts with GDS principles, I ensured our Design System adhered to proven standards and facilitated a consistent user experience across various public sector interfaces. We integrated GDS's core principles of user-centred design, prioritising understanding and addressing the real needs of users through continuous research and feedback. This also meant ensuring our digital services were usable by as many people as possible, including those with disabilities.
Engaging with the Communications Team
Recognising the importance of internal alignment, I engaged with our communications team to discuss internal best practices and feasibility. These discussions were crucial for understanding the communication needs and ensuring our Design System could support effective messaging. The communications team provided insights into the organisation’s branding guidelines, tone of voice, and specific requirements for visual and textual elements.
Reviewing Existing Products
A thorough review of our existing digital products was conducted to identify areas for improvement and integration. This audit helped in understanding the current state of our digital interfaces and pinpointing inconsistencies that needed to be addressed. LBBD lacked a comprehensive design system that unified our brand prior to an update. Additionally, the old documentation left much open to interpretation. As a result, our brand, and engineering teams lacked a shared foundation around process, design language, guidelines, and UI pattern libraries. This created inefficiencies for each team, as well as inconsistencies within our product. By evaluating existing products, I ensured that the new Design System would harmonise with ongoing projects and legacy systems, providing a cohesive and unified digital experience across all platforms.
Drafting the Design Itinerary
Based on the insights gathered from my research and stakeholder consultations, I drafted a comprehensive design itinerary. This itinerary included all major components to be incorporated into the Design System, such as typography, colour schemes, iconography, and interactive elements. The design itinerary served as a roadmap, guiding the development process and ensuring that all essential components were covered.
User Research
User research was a pivotal part of developing our Design System. To gain insights directly from the residents who use our services, I conducted extensive user testing on our existing website. This approach ensured that the Design System would address real user needs and improve their overall experience.
I started the process by conducting comprehensive research to analyse our other Local Authorities Design Systems. This analysis provided valuable context and benchmarks that informed our design decisions. Additionally, I reviewed the existing design elements to identify pain points and inconsistencies that needed improvement. This initial research was crucial during the early conceptualisation phase of the new Design System, particularly when redefining the brand and visual identity of LBBD.
I also designed and conducted user surveys and interviews to gather qualitative data about user experiences, pain points, and expectations. These sessions were essential for understanding the diverse needs of our user base, particularly in terms of accessibility and usability.
Identifying Pain Points
Through user testing, I identified several critical pain points highlighted by our residents:
Font Size: Many users reported that the font size on the website was too small, making it difficult to read the content comfortably. This feedback indicated the need for a more accessible typographic scale in our Design System.
Hover State of Buttons: Users pointed out that the hover state of buttons did not meet accessibility standards. This lack of visual feedback made it challenging for users, especially those with visual impairments, to interact confidently with the website.
Accordions: Accordions were not intuitive for many users. Residents found them confusing and difficult to navigate, which affected their ability to access important information quickly and efficiently.
2. Stakeholder Engagement
Involving Major Stakeholders
A critical component of the project was the inclusion of major stakeholders, notably 'The Design Authority' (TDA) – a group of senior stakeholders responsible for major design changes. Regular engagement with TDA ensured that the project aligned with strategic goals and received the necessary support. Additionally, I included the communications team to ensure that our design system met all communication needs and standards. To further manage stakeholder expectations, I developed a RACI map (Responsible, Accountable, Consulted, and Informed) to clearly define roles and responsibilities, ensuring that everyone understood their part in the project.
Regular Update Meetings
I also held regular update meetings where I showcased our progress with the design system. These meetings were essential for keeping stakeholders informed, gathering feedback, and ensuring transparency throughout the project lifecycle. By providing regular updates, I was able to manage expectations effectively and address any concerns or suggestions from stakeholders promptly.
Managing Stakeholder Expectations
To manage stakeholder expectations, I implemented several strategies:
Clear Communication: From the outset, I established clear lines of communication, ensuring that all stakeholders were aware of the project's goals, timelines, and key milestones. This transparency helped build trust and kept everyone aligned.
Progress Reports: I provided detailed progress reports at each update meeting, highlighting achievements, upcoming tasks, and any potential risks or issues. This proactive approach allowed stakeholders to stay informed and engaged.
Feedback Loops: I created structured feedback loops, allowing stakeholders to provide input and ask questions at regular intervals. This iterative process helped refine the design system and ensured it met the needs of all involved parties.
Workshops and Demos: I organised workshops and live demonstrations of the design system, enabling stakeholders to see the tangible progress and understand the practical applications. These sessions were crucial for gaining buy-in and support from senior management and other key players.
RACI Map Implementation: The RACI map clearly outlined who was responsible, accountable, consulted, and informed for each aspect of the project. This clarity helped prevent misunderstandings and ensured that decisions were made efficiently and by the right people.
By maintaining consistent communication, providing regular updates, and actively involving stakeholders through various engagement methods, I ensured that the development of LBBD's Design System was a collaborative effort that met the strategic objectives and needs of the organisation.
3. Ideation
Based on the research and discussions, I drafted a comprehensive design itinerary that outlined the major components of our Design System. This itinerary served as a roadmap for the project, detailing the essential elements that needed to be developed. The key components were divided into three major sections: Building Blocks, Pattern Library, and Rules.
Building Blocks
Colour Palette: Establishing a cohesive colour scheme that aligned with LBBD's brand identity while ensuring accessibility. This involved selecting primary, secondary, and accent colours, along with specific uses for each within the system.
Typography: Defining a typographic scale that enhanced readability and accessibility. This included specifying font families, sizes, weights, and line heights to create a clear visual hierarchy.
Iconography: Developing a set of consistent icons to improve navigation and usability. This also included guidelines for icon usage to maintain uniformity across different interfaces.
Pattern Library
UI Components: Identifying and designing essential user interface components such as buttons, forms, accordions, and alerts. Each component was designed with a focus on usability and accessibility.
Layout Patterns: Creating layout patterns that ensure a consistent and intuitive structure across different pages. This included grid systems and alignment guides to maintain visual consistency.
Interaction Patterns: Defining common interaction patterns to enhance user experience. This included guidelines for hover states, focus states, and transitions to ensure smooth and accessible interactions.
Rules
Usage Guidelines: Establishing rules for when and how to use each component and pattern. This ensured that the design system was implemented consistently across different projects and by different teams.
Accessibility Standards: Setting clear accessibility standards to ensure that all components and patterns meet WCAG guidelines. This included rules for contrast ratios, keyboard navigation, and screen reader compatibility.
Documentation: Providing comprehensive documentation for all building blocks, components, and patterns. This included detailed descriptions, examples, and code snippets to support developers and designers in using the design system effectively.
4. Design and Testing
Colour Palette
A cohesive and accessible colour palette is fundamental to the effectiveness of our Design System. The selected colours align with LBBD's brand identity and ensure that our designs are visually appealing and inclusive.
Red
Hex Code: #E60000
Usage: Accent colour for icons and non-text decoration
Accessibility Note: After reviewing WCAG guidelines, we agreed that the main red colour would be used purely for decorative purposes, as it did not meet the required contrast ratio for text and critical interface elements.
White
Hex Code: #FFFFFF
Usage: Copy on dark backgrounds, background, footer text
Description: White serves as the primary background colour, offering a clean and neutral canvas for content and other design elements. It enhances readability when used for text on darker backgrounds.
Black
Hex Code: #0B0C0C
Usage: Body copy, headings, borders, footer background
Description: Black is a versatile and essential colour in our palette, providing strong contrast for text and structural elements, ensuring readability and clarity.
Dark Aubergine
Hex Code: #320A4B
Usage: Used sparingly to add depth and accentuate specific elements
Description: Dark aubergine adds a touch of sophistication and can be used to highlight or emphasise certain areas of the design.
This carefully curated palette ensured that our designs were not only visually harmonious but also accessible to all users. By adhering to these guidelines, we maintained a consistent brand identity while prioritising inclusivity and usability.
Accordion Component
Here is an example of the accordion component I designed for the LBBD Design System:
Accessibility Notes
To ensure that the accordions were accessible for all users, the following points were considered:
Label Icons Appropriately: Icons are labeled in the alt text so that users with screen readers can understand their function. For example, using "Expand" or "Collapse" for an accordion icon.
Keyboard Operability: The accordion is fully operable with a keyboard, allowing users to expand and collapse sections using keyboard commands.
Screen Reader Compatibility: The accordion was tested with a screen reader to ensure that it can be easily navigated and all content is accessible.
Visibility of Essential Content: Avoid using accordions for essential content, as this may not be immediately visible to some users.
Highlighting Accordion Header: When an accordion header is clicked, it is highlighted in a way that is visible to all users, including those using assistive technologies. This helps users understand which section they are currently viewing and improves the overall user experience.
Initial Design Challenges
The initial accordions mimicked the design of our call-to-action buttons, making it difficult to differentiate between the different designs. Additionally, the initial designs lacked icons, rendering them non-intuitive.
UX Laws Applied
To enhance the design and usability of the accordion component, several UX laws and principles were applied:
Jakob’s Law: Jakob’s Law suggests that users prefer interfaces that work similarly to those they are familiar with. By designing the accordions to align with common patterns seen in other websites, the familiarity was increased, thus enhancing usability.
Miller’s Law: Miller’s Law states that the average person can keep only about seven items in their working memory. To avoid cognitive overload, the content within each accordion was kept concise and focused, ensuring users can easily process and recall the information.
Tesler’s Law: Tesler’s Law, also known as the Law of Conservation of Complexity, states that complexity cannot be reduced beyond a certain point. The accordion design balanced simplicity with functionality, ensuring that while the interface was simplified, it did not sacrifice essential features needed for effective use.
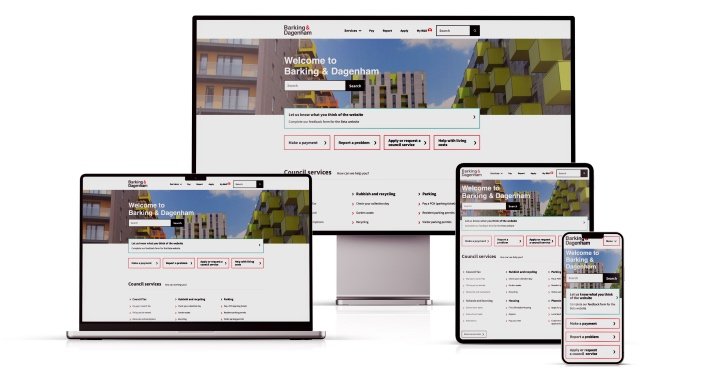
Image Layout
In developing the design system for LBBD, I aimed to ensure the layout was adaptable across various devices, enhancing the user experience regardless of screen size. Here’s how I approached the image layout design for different devices:
Desktop Screens
Two-Thirds and One-Third Column Layout: For desktop screens, I implemented a two-thirds and one-third column layout. This approach was particularly effective for organising content, creating a balanced and readable design that facilitates easier navigation and interaction.
This configuration allowed us to display the main body of text alongside related content, such as a table of contents, suggested pages, or other secondary content.
Large Resolutions (1440px and above): We maintained the two-thirds and one-third column layout, ensuring a consistent and organised presentation.
Medium Resolutions (1024px to 1439px): We adjusted to a two-column layout with roughly equal width to suit the screen size.
Two-Thirds Column: This layout was ideal for displaying main text content such as resident information, blog posts, or long-form content.
Mobile Phone Screens
For mobile devices, we adopted a single-column layout for resolutions around 480px and below. This ensured we made efficient use of the limited screen space, enhancing readability and accessibility.
One Column: We adjusted the layout, font sizes, and spacing to ensure content remained readable and accessible. For smaller screens, the two-thirds and one-third columns were stacked vertically, with the content arranged in a single column.
Tablet Screens
For tablets, we differentiated between landscape and portrait orientations to optimise content display:
Landscape Orientation (768px to 1023px): We used a two-column layout with roughly equal width, allowing more content to be displayed on the screen simultaneously.
Portrait Orientation (767px and below): We switched to a single-column layout for better readability and accessibility, given the narrower screen width.
By implementing these adaptive layouts, we ensured a seamless and user-friendly experience across all devices, aligning with our goal of creating an inclusive and accessible design system for LBBD.
With the designs as a guide, I developed prototypes to test the functionality and usability of the design components. I conducted user testing sessions to gather feedback and make necessary adjustments, ensuring the Design System met user expectations and needs.
5. Implementation and Iteration
Building and Refining the Design System
The final phase involved implementing the Design System and iterating based on feedback received by stakeholders and colleagues. Continuous iteration allowed us to refine the components and ensure they worked seamlessly across different projects.
Conclusion
The development and implementation of LBBD’s first design system was a comprehensive and rewarding experience. Through rigorous business research, user testing, ideation, and meticulous design, I helped to create a system that not only modernises LBBD’s digital presence but also significantly enhances user experience.
One of the most gratifying aspects of this project was witnessing the tangible impact on the community. Small changes, such as increasing the font size, had profound effects. For example, older residents found it much easier to engage with our website, allowing them to access essential services and information more effectively. The improved accessibility features ensured that our digital services were inclusive, catering to the needs of all residents, including those with disabilities.
Working as the sole UX designer on this project was a remarkable learning experience. I navigated various challenges and honed my skills in user research, accessibility, and responsive design. The process taught me invaluable lessons about the importance of user-centric design and the need for continuous iteration and improvement based on user feedback.
Ultimately, the LBBD design system stands as a testament to their commitment to providing an accessible, user-friendly digital experience for our residents. It reflects their dedication to innovation and inclusivity, ensuring that their digital services are not only modern and efficient but also accessible to all members of its community. This project was a significant milestone for LBBD and a personally fulfilling journey.












